Но этого оказалось мало. Инфографике придумали штук 20 критериев, которые делают ее «идеальной». Одним словом, размазали смысл, как только могли. Поэтому вроде как к инфографике нельзя придраться, всё равно можно найти доказательства, что нарисованный лось с выносками «голова», «копытце» и «хвост» — тоже инфографичен.
Сегодня мы призываем вас вместе порассуждать, что же делает инфографику инфографикой. А что — просто красивой картинкой с текстом.
Часть примеров — из журнала «Инфографика», спасибо им за труд.
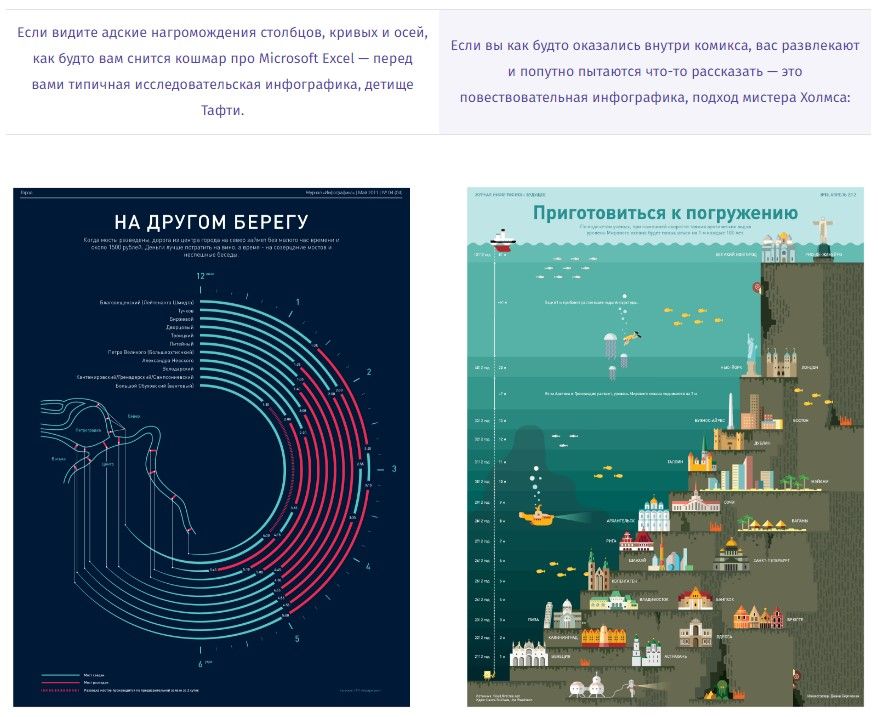
Исследование и повествование — равноценны
Это два полярных подхода к инфографике. Первый предложил статистик Эдвард Тафти, второй — дизайнер Найгел Холмс. Первый назвал свою инфографику «исследовательской» (слово explorative гораздо точнее подходит, как нам кажется). Второй окрестил свою «повествовательной» (narrative).
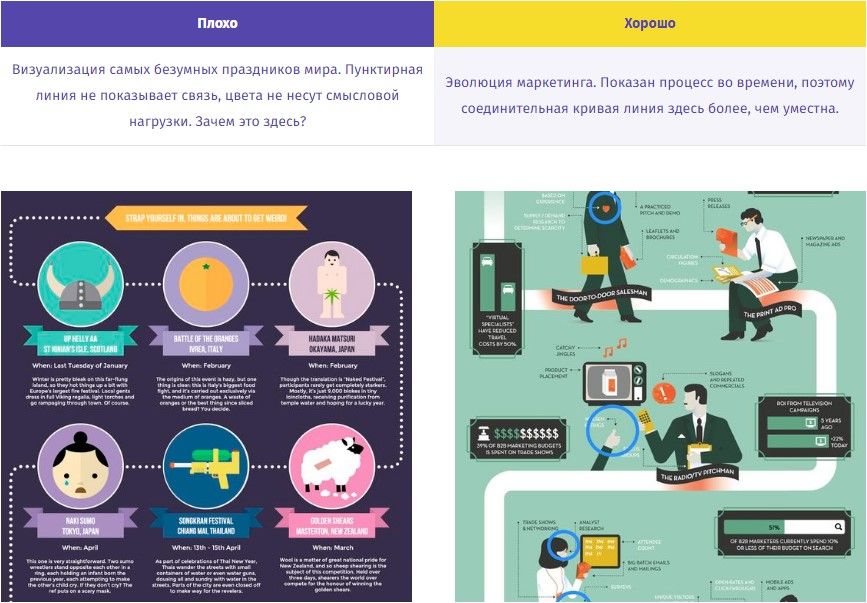
Отличить их нетрудно

Первый вид инфографики заставляет напрячь извилины, второй — расслабиться и получать удовольствие. Первый — неэмоциональный и минималистичный. Второй — наоборот, чем больше красивых картинок, тем лучше. Нельзя считать один подход плохим, а второй хорошим — это просто два подхода и всё.
Оба самостоятельны и право на жизнь имеют. Ок, идем дальше. Что делает инфографику хорошей?
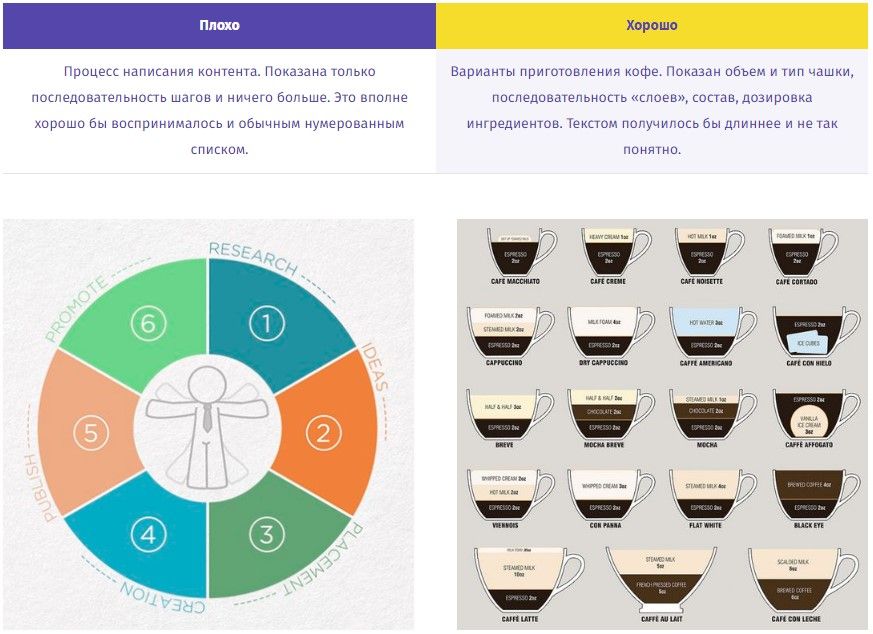
Просто о сложном
Инфографику определяет потребность в ней. Как правило, это потребность визуализировать информацию, которая бы в текстовом виде усваивалась гораздо хуже.

Если инфографика доносит информацию, которая ничуть не хуже считывалась бы, будь она текстом — такая инфографика не нужна.
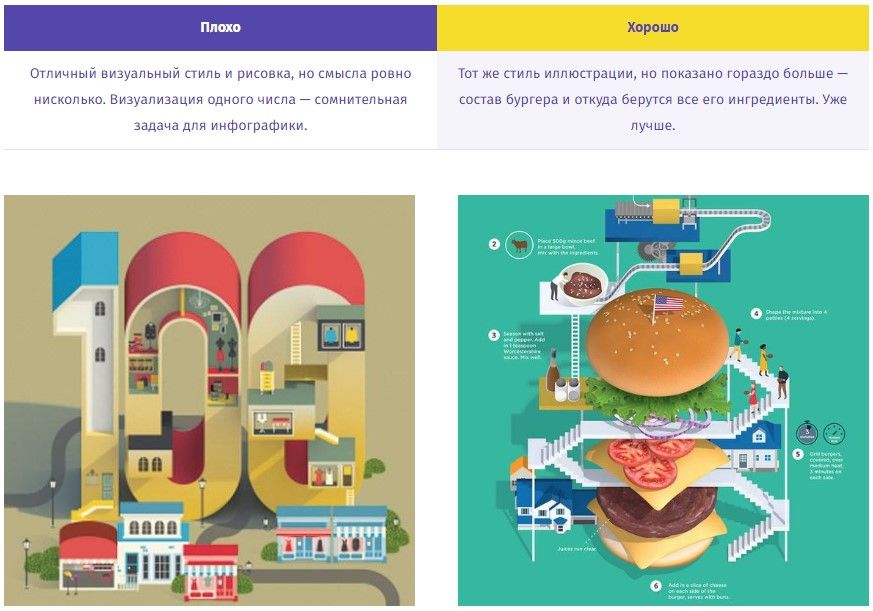
Баланс графики и информации
Детализация и крутой визуальный стиль — это замечательно, только не нужно забывать о том, что всё это должно нести информацию. И важно соблюдать баланс между внешней стороной и смысловой нагрузкой. Иначе это будет трата времени.

Если инфографика выглядит на сто баллов, а смысла в ней на полтора — это просто упражнения в дизайне и не более того.
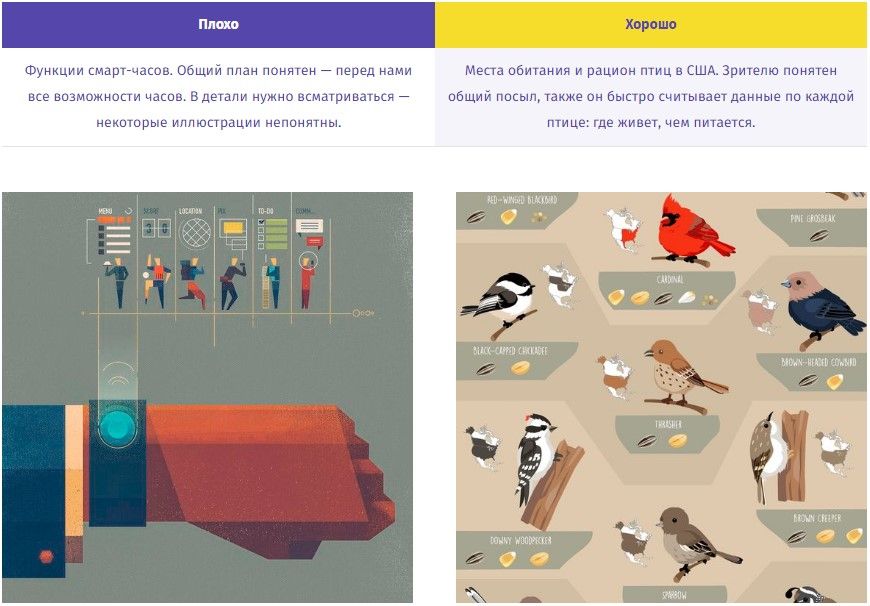
Легко воспринимать
Инфографика для ленивых. Она должна быть понятна как на «общем плане», так и при детальном рассмотрении.

Инфографика, которая содержит двусмысленности и неясности, отправляется в корзину. Нужны только простые и понятные образы
Нет бессмысленного декора
Одна из ошибок неопытных дизайнеров инфографики — бездумное использование свободного пространства. Они заполняют его ненужными украшательствами, что недопустимо.

Каждый дизайнер должен постоянно спрашивать себя: «зачем?». Особенно перед тем, как нарисовать очередной завиток на инфографике.
Инфографика живет и без текста
Самый простой способ проверить, делаете ли вы инфографику или просто тратите время — уберите весь текст. Смысл остался — это инфографика. Смысл исчез — что ж, вы рисовали просто иллюстрации к тексту.
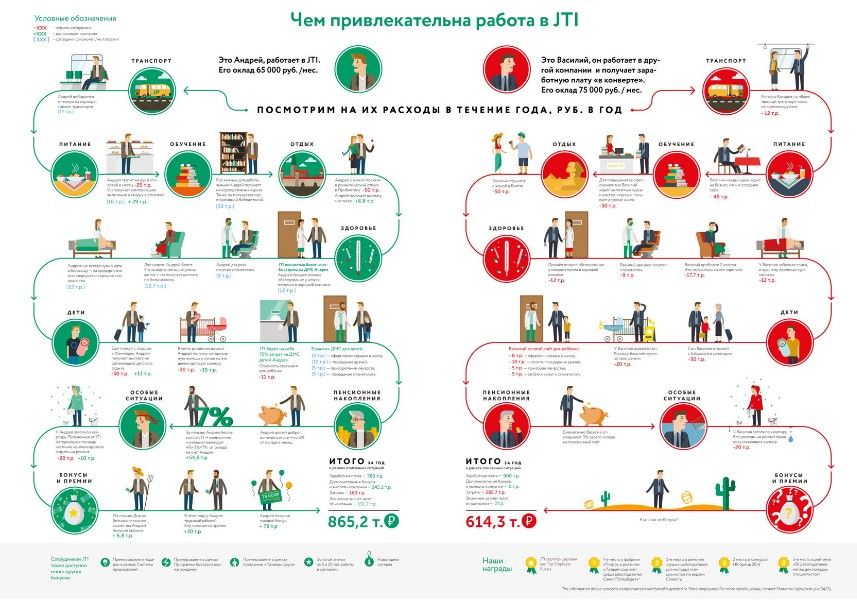
Этот пункт стоит разобрать чуть подробнее. Выберем случайную картинку из интернета по запросу «инфографика»:

Здесь используется один из приемов инфографики — противопоставление. В левой части мы видим преимущества от работы в компании, в правой — в компании конкурента.
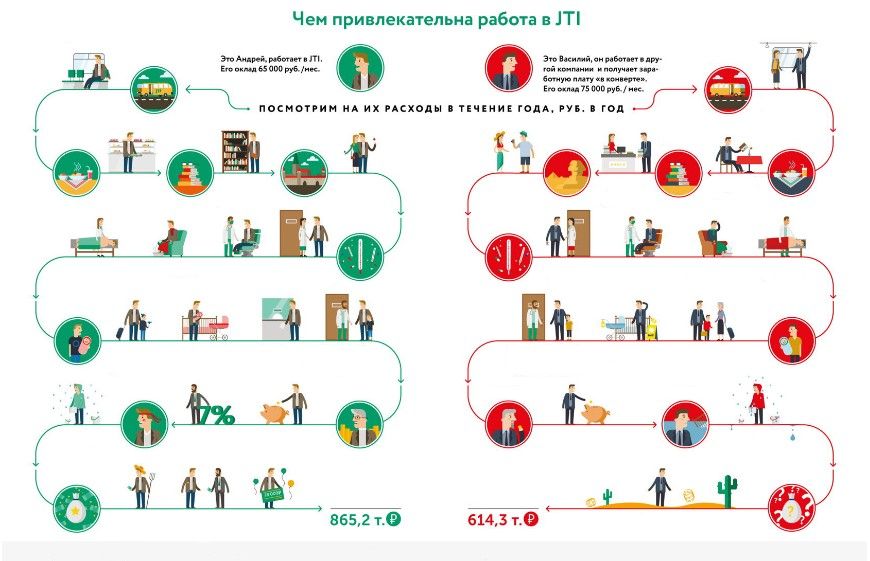
Если убрать с картинки весь текст, то получится вот так:

Уловить смысл теперь практически невозможно, иллюстрации недостаточно «говорящие». Более того — левая и правая часть почти не отличаются. Вывод: это не инфографика, а иллюстрированный текст.
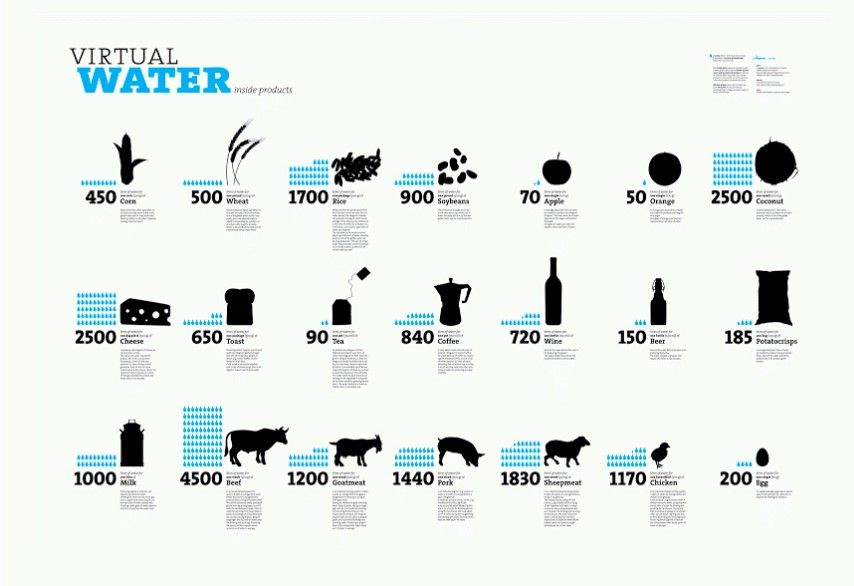
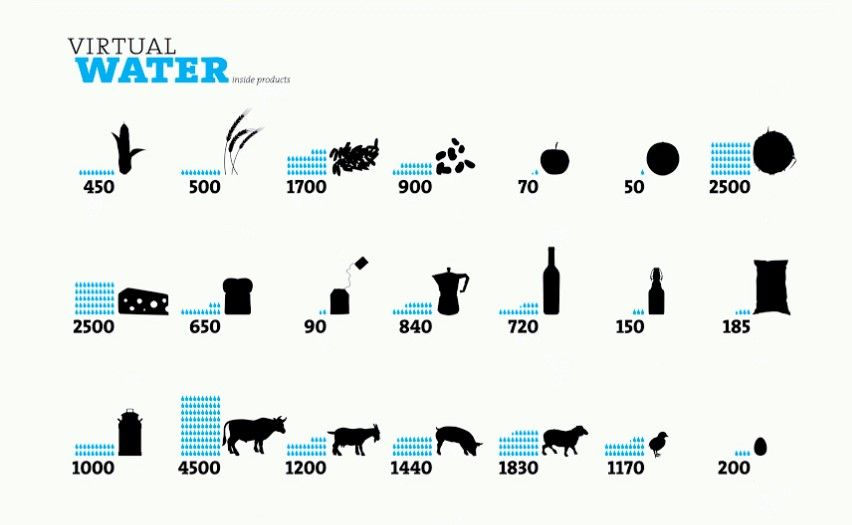
Теперь другой пример: инфографика показывает, сколько воды тратится на производство того или иного продукта:

Если убрать все тексты, то инфографика практически не потеряет в смысловой нагрузке — всё потому, что ключевые данные визуализированы, а второстепенные просто добавлены текстом:

Даже если бы мы убрали числа — остались бы «капельки» и можно было бы сравнить, на что воды уходит больше, а на что меньше. А это уже инфографика.
Итого
Вычислить настоящую инфографику несложно. Ее признаки:
Она говорит просто о сложном. Причем так, что любой текст с задачей бы не справился. Или это был бы долгий и нудный текст.
- Она балансирует между эстетикой и смыслом. Если картинка детализирована до последнего штришка — она должна нести много информации. Если информации мало — достаточно простой визуализации.
- Ее легко воспринимать. Даже при беглом осмотре понятен как общий смысл, так и значение мелких элементов.
- В ней нет дизайна ради дизайна. Где-то писали, что одним из критериев хорошей инфографики является «красота». Буллщит, господа. Дизайн решает задачи, а не любуется сам собой — это справедливо для любой области его применения, для инфографики в том числе.
- Инфографика живет и без текстов. Конечно, всё зависит от ее типа, но универсальный тест (убрать тексты и посмотреть, что вышло), никто не отменял.
Кстати, инфографика бывает интерактивной — так что если у вас проект, где нужно визуализировать кипы данных, можно посмотреть в ее сторону.
Так, например, мы сделали Dataface — почитайте историю создания, если интересно.

Применение инфографики должно быть оправдано. Не стоит упаковывать любые факты в диаграммы — только потому, что так поступают все. Подумайте, какую цель хотите достигнуть и ставьте интересы читателя выше собственных.
Бонус
За последние лет 5 инфографика набрала популярность, потом уронила эту популярность, а сейчас возвращается — в виде анимированной и интерактивной инфографики.
В то же время для создания статичной появилась куча сервисов — и было бы преступлением не поделиться хотя бы парочкой. Пользуйтесь, но помните, что отличает хорошую инфографику от «просто картинок».
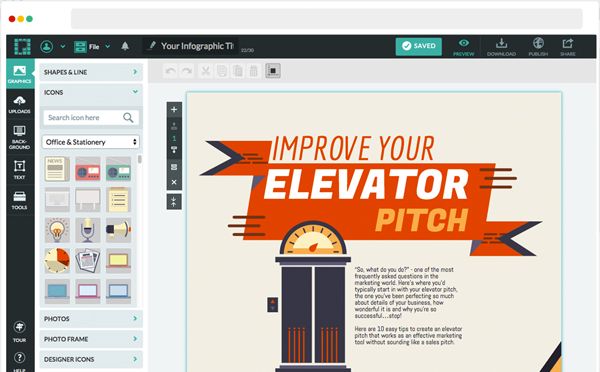
Понятный редактор инфографики с библиотекой готовых элементов. Каждый можно настроить и отредактировать под себя.
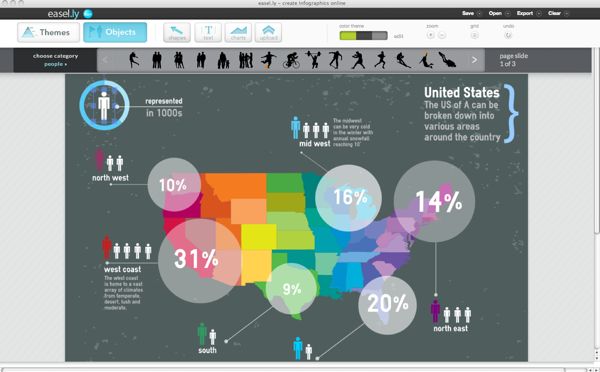
Инструмент для создания инфографики и презентаций с собственным редактором и сеткой — чтобы макет получился пропорциональным.
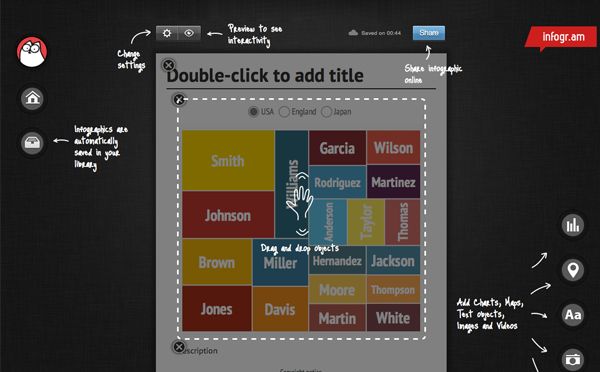
Сервис для создания интерактивных диаграмм и графиков. Результат можно расшаривать в соцсетях и вставлять на сайт.
Инструмент для создания видео-инфографики. Есть анимированные ролики с декорациями и персонажи.
Источник: текст и фото ![]() ADN Digital Studio, spark.ru
ADN Digital Studio, spark.ru

















 Мария Винарская
Мария Винарская

